ブログにプログラムソースを掲載する場合、今まで SyntaxHighlighter を紹介してきました。SyntaxHighlighter は機能的には問題が無いのですが、Javascriptで動作するため、他の Javascript との干渉の問題と、動作が遅いという問題を抱えてきました。
もっと簡単な方法はないだろうかと探したところ、プログラムソースを直接 HTML に変換するツールがあるようです。
Pygments と syntax2html
幾つか存在する変換ツールの中で、Pygments というツールがあります。これは Python syntax highlighter と呼ばれており、特に Python製の各種ツール中心に組み込みが行われています。また、Pygments は Pythonだけでなく、非常に多くのシンタックスに対応しています。
Pygments は単体でも、コマンドラインからコードをHTMLに変換が可能です。ただ、ちょっとしたコードをファイルに保存し、コマンドラインでコードを変換するのは、考えただけでも面倒で嫌になります。このため簡単に使える WEBサービスがあるのではないかと、少し探してみましたが見つけられませんでした。それなら自分で作ってみようと思い立ち、syntax2html を作ってみました。
syntax2html← クリック
syntax2html は単に、Pygments 用のユーザインターフェースを作っただけのサービスです。このため、サービスで最も重要な部分は Pygments ということになります。
今回の記事では、syntax2html の機能と使用方法を簡単に説明していきます。
syntax2html
まず最初にサンプルを示してみます。syntax2htmlで生成したコードをブログ記事に貼りつけたものです(下)。
■ サンプル1
>>> spam = set(['red','green','blue','red']) >>> len(spam) 3 >>> 'blue' in spam True >>> 'yellow' not in spam True
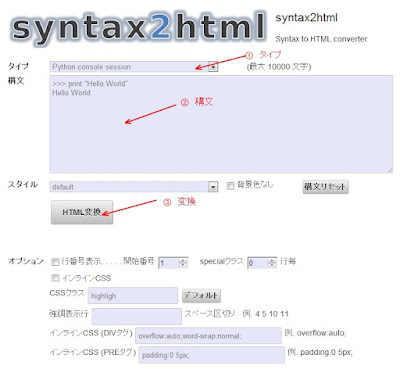
それでは、syntax2html にアクセスしてみます。画面は下のようなイメージになります。

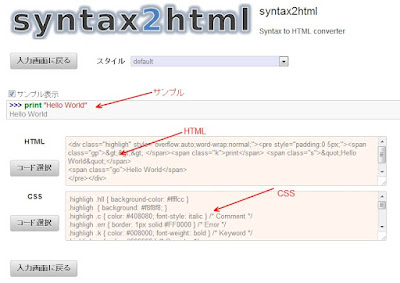
「タイプ」で構文の種類を選択して、「構文」のテキストエリアに変換したいコードをペーストし、「HTML変換」ボタンを押すだけです。すると次の画面が表示されます。

ここでは3つのコードが表示されています。一つは生成したHTMLのサンプル表示です。次に HTML と書いてあるコードが、生成したHTMLのコードです。さらに CSS と書いてあるコードは、生成したHTMLに必要なCSSのコードです。
ブログなどにコードを貼りつけて表示するには、まずCSSコードをコピーしてブログのHTMLのヘッダー部に貼り付けるか、外部CSSファイルとしてブログからリンクスする必要があります。その後、ブログ記事に HTML部分のコードを貼りつければ、プログラムソースが整形されて表示されます。
この他、「スタイル」という項目がありますので、変更してあげるとデザインが変わります。スタイルを変更した場合は、CSSが変更になるので、ブログ側のCSSも変更する必要が出てきます。
複数のスタイルを同時にブログ上で表示したい場合は、最初の画面の「CSSクラス」をコード毎に使い分けるか、「インラインCSS」をチェックしてCSSをHTMLコードに含めてしまいます。 しかしインラインCSS は、コード量が増えるので推奨はされていません。
※ インラインCSSは推奨されていませんが、特別にCSSコードを設置することなくシンタックス(コード)を表示することが可能です。
コード表示のサンプル
詳細な説明は別の機会にして、サンプルを幾つか示していきます。
■ サンプル2 行番号を表示
1 2 3 4 5 6 7 | >>> spam = set(['red','green','blue','red']) >>> len(spam) 3 >>> 'blue' in spam True >>> 'yellow' not in spam True |
CSSに次のコードを挿入し、行番号の右側に線を入れるなどデザインを変更しています。
div.linenodiv { border-right: solid 3px #A9A9A9; padding-left : 1em; padding-right : 0.5em; color: #AFAFAF; }
■ サンプル3 強調表示(1,2行目)
>>> spam = set(['red','green','blue','red']) >>> len(spam) 3 >>> 'blue' in spam True >>> 'yellow' not in spam True
■ サンプル4 スタイルを vim に変更
>>> spam = set(['red','green','blue','red']) >>> len(spam) 3 >>> 'blue' in spam True >>> 'yellow' not in spam True
■ サンプル5 スタイルを native に変更
>>> spam = set(['red','green','blue','red']) >>> len(spam) 3 >>> 'blue' in spam True >>> 'yellow' not in spam True
■ サンプル6 最初の画面で、DIVタグCSS を height:5em; overflow:auto; に変更
>>> spam = set(['red','green','blue','red']) >>> len(spam) 3 >>> 'blue' in spam True >>> 'yellow' not in spam True
■ サンプル7 Django のテンプレートコード
<form action="/contact/" method="POST"> {{ form.as_p }} <input type="submit" value="Submit"> </form>
■ サンプル8 Javascript のコード、DIVタグCSS を overflow:auto;word-wrap:normal; で指定
if (!/android|iphone|ipod|series60|symbian|windows ce|blackberry/i.test(navigator.userAgent)) { jQuery(function($) { $("a[href^='http://picasaweb.google.'] > img:first-child[src]").parent().slimbox({}, function(el) { return [el.firstChild.src.replace(/\/s\d+(?:\-c)?\/([^\/]+)$/, "/s512/$1"), (el.title || el.firstChild.alt) + '<br /><a href="' + el.href + '">Picasa Web Albums page</a>']; }); }); }
■ サンプル9 C# のコード
using System; public class Test { public static void Main() { Console.WriteLine("Hello Test"); } }
■ サンプル10 Go のコード
// Click here and start typing. package main import "fmt" func main() { fmt.Println("Hello, 世界") }
■ サンプル11 Tex のコード
\documentclass{jarticle} \begin{document} 日本語 \LaTeX \end{document}
■ サンプル12 PHP のコード
1 2 3 4 5 6 7 8 | <html> <head> <title>PHP Test</title> </head> <body> <?php echo '<p>Hello World</p>'; ?> </body> </html> |
サンプル12 は行番号を表示し、さらに specialクラスに3を指定しています。すると3行毎の行番号に、spanタグと共にspecialというクラスが挿入されます。サンプルでは、次のようにCSSをカスタマイズし、行番号を色分けしています(行番号を表示する場合、指定クラス+table という名前のクラスのテーブルタグで包まれます)。
.highlightable .special { color:#8B0000 }
以上でサンプルの紹介は終わりです。SyntaxHighlighter と同様の表示が可能です。また、その他の利点として、出力したHTMLとCSSコードのカスタマイズが容易です。宜しかったら、使ってみてくださいね。
syntax2html← クリック