今回も番外編です。
AutoPager や AutoPagerize を知っているだろうか?。Firefox や Chrome の アドオンで、サイトのページをスクロールで次々表示してくれるとても便利なソフトだ。

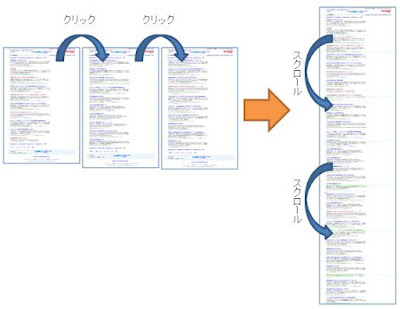
GoogleやYahooなどの検索サイトで検索すると、10件ずつ表示して次を見る時は「次へ」クリックするよね。これが AutoPager/AutoPagerize だとスクロールするだけで次々表示してくれるのだ。
参考
Firefox - AutoPager
Chrome - AutoPager
Firefox/Chrome/Safari - AutoPagerize
Chrome - AutoPatchWork
このタイプのソフトにはいろいろな種類があるようだが、個人的には、AutoPatchWork を使用している。
最初何も知らないでインストールして使ってみたら、あまりの便利さにショックを受けた。「タブブラウザー以来の革命だ!」と言っている人もいるようだ。余談だが Firefox や IE のタブは、いまいちピンと来なかったが、Chrome のタブの便利さに驚いたのは、また別の話だ・・・。
AutoPager,AutoPagerize と SyntaxHiglighter の動作上の問題
便利な AutoPager/AutoPagerize だが、SyntaxHighlighter を使ったサイトを表示する時には問題がある。1ページ目はキチンと整形して表示されるのだが、2ページ以降 AutoPager/AutoPagerize が先読みしたページは SyntaxHighlighter で整形されない。
問題の原因と解決策
どうやら、AutoPager/AutoPagerize が次ページを継ぎ足すタイミングで、SyntaxHighlighter のスクリプトが動かないことが原因のようだ。いろいろ調べたが、この問題を直接解決する情報を見つけられなかった。
しかし有用な情報は得られた。AutoPagerize に、ページを継ぎ足すタイミングでスクリプトを動かす方法があるようだ。
参考
0XFF - AutoPagerizeで継ぎ足された部分に自分のスクリプトを適用する方法あれこれ
Rewish - ブログに「はてなスター」を設置してAutoPagerizeに対応する
JavaScript は苦手だが、同じように SyntaxHighlighter を動かせばいいので試してみた。
<script type="text/javascript">
var InsertNode = function(evt) {
SyntaxHighlighter.highlight();
};
window.addEventListener('AutoPagerize_DOMNodeInserted', InsertNode, false);
window.addEventListener('AutoPatchWork.DOMNodeInserted', InsertNode, false);
</script>
このコードを Blogger のページ要素の HTML/JavaScript に設定して試したら、おっ!動いた。
ただ、いろいろ試したところIEではエラーが出るようだ。IEに addEventListener が無いことが原因のようだ。このため、addEventListener が存在するかどうか判断するコードを入れたところ、問題無く動くようになった。
AutoPager についても AutoPagerAfterInsert イベントがあるので、同様の方法で解決できる。
(まとめのソースコードには、 AutoPager のイベント処理も含まれている)
参考: Integration with AutoPager
記事のまとめ
AutoPager/AutoPagerize/AutoPatchWork で SyntaxHighlighter を動かすためには、ブログのHTMLに次のコードを挿入する(Headタグ内で良い)。Blogger の場合はページ要素で、新しい HTML/JavaScript ガシェットを追加して、コードを登録する。
<script type="text/javascript">
var InsertNode = function(evt) {
SyntaxHighlighter.highlight();
};
if (window.addEventListener) {
window.addEventListener('AutoPagerize_DOMNodeInserted', InsertNode, false);
window.addEventListener('AutoPatchWork.DOMNodeInserted', InsertNode, false);
window.addEventListener('AutoPagerAfterInsert', InsertNode, false);
}
</script>
同様の話題で次のページもあります。
ブログ画像のポップアップ表示を簡単に導入する方法④ AutoPager / AutoPagerize に対応させる

