今回は番外編で、SyntaxHighlighter の Blogger での設定について書く。
Bloggerでの設定については多くのサイトで紹介されている。本家サイトに載っている関連サイトのいくつかも、設定方法を紹介している。
参考 本家サイト Extensions & Integration
どのサイトも似通った設定で大差は無い。例えば本家サイトで先頭に紹介されているサイトのコードを紹介する
参考 CYBERRACK - Adding a Syntax Highlighter to your Blogger blog より上のコードを、[デザイン] → [HTMLの編集] を開いて HTMLソースの </head> の直前に挿入せよ、と書いてある。<link href='http://alexgorbatchev.com/pub/sh/current/styles/shCore.css' rel='stylesheet' type='text/css'/> <link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCpp.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCSharp.js' type='text/javascript'></script> (中略) <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPerl.js' type='text/javascript'></script> <script language='javascript'> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.config.clipboardSwf = 'http://alexgorbatchev.com/pub/sh/current/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
2007年に書かれた記事なのでかなり古めではあるが、このまま設定すれば SyntaxHighlighter が動くことになる。本家のホスティング・ファイルを使っており、簡単に設定できるのが良い。ただ次のように、気になる点がある。
- オートローダーを使用していない
無駄な JavaScript の読み込みを避けるため、オートローダーがある(以前の記事)。しかしこの設定では使われていない。オートローダーは Head タグ内では動かないため、設定を簡単にするために使っていないようだ。
もしオートローダーを使うなら Body タグ内に記述するか、ページ要素のガシェットに記述するのが良い。ガシェットへの記述は ywa さんのサイトで紹介しているので参考にして欲しい。
参考: ywa field - Yet Another How To Use SyntaxHighlighter in Blogger with Autoloader私は複雑な設定を避けるためオートローダーを使わず、読み込む JavaScript を絞って Head タグ内に記述した。
- オプション bloggerMode について
本家サイトにも説明があるが Blogger に設置する場合は、bloggerMode を true にする必要がある。
SyntaxHighlighter.config.bloggerMode = true;
大方のサイトでの説明も同様である。しかしこの設定をした場合、困ることがある。例えば次のようなコードである。- 問題のコード(例)
-
<pre class="brush:html;"> これは、<br> <br /> 改行記号です。 </pre>
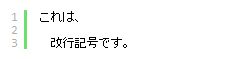
- bloggerMode = true の時の表示
-
- bloggerMode = true でない時の表示
-
いろいろ調べた結果、改行記号の表示で問題があったため、bloggerMode が作られたようだ。明確な説明は無いので、どうなのかと思っていたところ、下のブログ記事を見たら理解できた。
参考:SyntaxHighlighter 3.0を使いこなす2つまり、ブログの自動改行機能のためにあるようだ。改行記号を表示させたいときは、このオプションを外しておいたほうがよいだろう。
以上が、Blogger における SyntaxHighlighter 設置上の疑問点・問題点である。最後に、私の設定を示す。
<link href='http://sites.google.com/site/xxxxx/lib/syntaxhighlighter/styles/shCoreDefault.css' rel='stylesheet' type='text/css'/> <script src='http://sites.google.com/site/xxxxx/lib/syntaxhighlighter/scripts/shCore.js' type='text/javascript'/> <script src='http://sites.google.com/site/xxxxx/lib/syntaxhighlighter/scripts/shBrushCss.js' type='text/javascript'/> <script src='http://sites.google.com/site/xxxxx/lib/syntaxhighlighter/scripts/shBrushJScript.js' type='text/javascript'/> <script src='http://sites.google.com/site/xxxxx/lib/syntaxhighlighter/scripts/shBrushPython.js' type='text/javascript'/> <script src='http://sites.google.com/site/xxxxx/lib/syntaxhighlighter/scripts/shBrushXml.js' type='text/javascript'/> <script src='http://sites.google.com/site/xxxxx/lib/syntaxhighlighter/scripts/shBrushPlain.js' type='text/javascript'/> <script language='javascript'> SyntaxHighlighter.defaults['auto-links'] = false; SyntaxHighlighter.defaults['toolbar'] = false; SyntaxHighlighter.all(); </script>ホスティングを使っても良かったが、結局、Googleサイトに スクリプトを設置した。
使うブラシもCSS/JavaScript/Python/XML(HTML)/Plain と最低限に絞った。
このコードを </head> の直前に挿入した。
Googleサイトに javascript を設置する場合、問題が出る場合があります。このため、次の記事も参考にしてください。
Google Site で javascript ファイルを設置した場合の問題について