日常、InternetExplorer(IE)はほとんど使わない。遅くて使いにくいというのが主な理由だが、他にIE日本語版はOSが日本語版でないとインストールできないという問題がある。そう私はPCを外国で買ってしまったため、OSも外国版なのだ・・・。日常の作業では何ら支障は無いのだが、IEを使うときだけ違和感を感じている。
そんなことはどうでも良いのだが、先日たまたまIEでブログを見たら SyntaxHighlighter の表示がおかしくなっていることに気づいた。
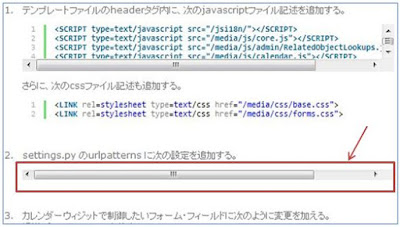
こんな感じで、おかしく表示されている(下)。

コードが一行で横スクロールバーが表示されている。しかし、肝心のコードが表示されない。クリックしたら表示されるかと試してみたが、やっぱり表示できない・・・。
つまりブログ記事中で、一行で(横スクロールバーが表示される)長いコードは、IEでは見えなかったようだ。気づきませんでした、申し訳ありません。
同様の問題があるのか探したところ、以前参考にさせて頂いた 五月雨へちまさんのサイトにありました(ありがとうございます)。
参考: Linux愛好者の独り言 - SyntaxHighlighter 3.0を使いこなす
CSSのカスタマイズの項目で
また,IEなどでは,コードの最後の一行が表示されない場合があるようなので,これ対策も行います。
.syntaxhighlighter table {
margin-bottom: 1em !important; /*追加*/
}
とある。
そういえば一番目のコードの最後の行も表示されていない・・・。そこで、そのまま修正を入れてみた(下)。

今度はコードが表示されるようになったが、なんか中途半端で切れている。また他のブラウザで今度は余分なスペースが表示されるようになった。
そこで次のように変更した。
.syntaxhighlighter.ie {
font-size: .9em !important;
/* padding: 1px 0 1px 0 !important; */
padding: 1px 0 20px 0 !important; /* 修正 */
}
.syntaxhighlighter table ではなく、.syntaxhighlighter.ie の下のpaddingの値を 1px ⇒ 20px に変更した。すると(下)、
おっ!ちゃんと表示されている。
他のブラウザに余分なスペースが表示されることも無い。唯一難点は、IEで横スクロールバーが表示されないコードでは下の余白が20px分できてしまうことだ。
JavaScriptで調整する手法もあるようだが、このままにしておく。以下、修正項目をまとめた。
syntaxhighlighter 今回の変更のまとめ
- ■ IEで横スクロールバーが原因でコードが表示されない問題の対策
- デザインを割り当てているCSSファイル(デフォルトはshCoreDefault.css)の次の部分を修正。
.syntaxhighlighter.ie { font-size: .9em !important; /* padding: 1px 0 1px 0 !important; */ padding: 1px 0 20px 0 !important; /* 修正 */ } - ■ 縦スクロールバーを非表示にする
- 縦スクロールバーは必要なく邪魔なため非表示にする。デザインを割り当てているCSSファイル(デフォルトはshCoreDefault.css)の次の部分を追加。
.syntaxhighlighter { width: 100% !important; margin: 1em 0 1em 0 !important; position: relative !important; overflow: auto !important; overflow-y: hidden !important; /*追加*/ font-size: 1em !important; }
最後に、下のコードの所を
.syntaxhighlighter {
width: 100% !important;
margin: 1em 0 1em 0 !important;
position: relative !important;
overflow: auto !important;
overflow-y: hidden !important; /* 追加 */
font-size: 1em !important;
}
次のように変更すれば、
.syntaxhighlighter {
width: 100% !important;
margin: 1em 0 1em 0 !important;
position: relative !important;
overflow: scroll !important;
overflow-y: hidden !important; /* 追加 */
font-size: 1em !important;
}
IE用にpaddingの値を調整しなくても、大体のブラウザーでコードが上手く表示できるようだ。ただ、この設定ではコードに必ずスクロールバーが付き、相当ウザイ。